요즘 처럼 멀티 디바이스 환경에서 날코딩으로 동영상을 모든 브라우저에 보이도록 최적화 시키기가 쉽지 않다.
물론 유튜브(YouTube)나 비메오(Vimeo) 같은 동영상 공유 사이트를 이용하는 방법도 있을 것이다.
그렇지만...그럼에도 불구하고 내 맘데로 내 멋데로 내 서버를 쓰고 싶을때도 있다.
그럴때 여기 아주 쉽고 편리한 방법이 있다. 바로 Flowplayer를 이용하는 것이다.
일종의 jQuery 플러그인 이다. jQuery와 flowplayer.js 라이브러리를 호출하여 사용하는 방식이다.
크롬이나 파이어폭스 등 일반적인 웹 표준 브라우저에서는 Video 오프젝트를 사용하여 mp4파일을 스트리밍 할 수 있으며 인터넷 익스플로러에서는 플래시에서 mp4를 호출하는 방식을 사용하여 플레이하도록 하고 있다.
1. 데모; http://flowplayer.org/demos/
위의 데모 사이트를 방문에 보면 어떤 느낌이 바로 알 수 있다.
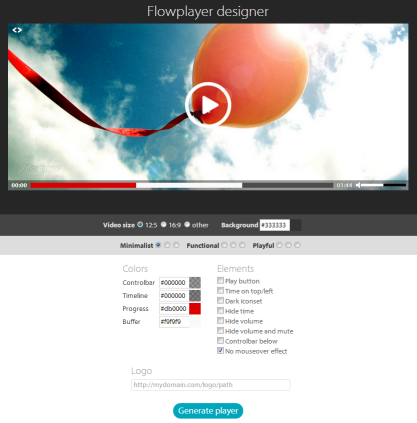
2. 플레이어 창 꾸미기; http://flowplayer.org/designer/
최근에 추가된 기능인데 플레이어의 창을 꾸며서 코드를 가져올 수 도 있게 되었다.
제어 버튼의 종류나 타입을 마음데로 바꿀 수 있다.
편리하고 예쁜 플레이어를 만들어 보자~
3. 다운로드; http://flowplayer.org/download/
위 경로에 접속하여 Download ZIP 버튼을 클리하여 다운 받을 수 있다.
무료 버번은 flowplayer라는 로고가 워터마크로 나타난다.
이게 불만이라면, 사용 버전을 구입할 수 있다. 1개 도메인 당 $95 이다.
4. 사용방법; http://flowplayer.org/docs/
사용 방법은 매우 간편하다.
1) 헤더에 jQuery 라이브러리와 flowplayer 라이브러리 그리고 skin css파일을 호출한다.
이 파일을은 모두 아마존 클라우드 서비스로 공유 되고 있다. 아래 소스처럼 외부 파일을 호출하여 사용할 수 도 있고 직접 사이트에 포함시켜 그 파일을 호출 할 수 도 있다.
<!-- 1. jquery library -->
<scriptsrc="http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js">
</script>
<!-- 2. flowplayer -->
<script src="http://releases.flowplayer.org/5.3/flowplayer.min.js"></script>
<!-- 3. skin -->
<link rel="stylesheet" type="text/css"
href="http://releases.flowplayer.org/5.3/skin/minimalist.css" />
음...뭐 이건 개인의 선택에 맡기겠지만...개인적으로는 커넥션 문제로 약간의 딜레이 타임이 발생할 수 도 있어서 로컬에서 호출하는 방식을 권한다.
2) HTML5로 제작하는 경우 아래와 같이 아주 간단한 태그로 적용이 가능하다.
<div class="flowplayer">
<video src="intro.mp4"></video>
</div>상세설정
아래는 여러가지 아이디어를 가능하게 하는 사용자 정의 태그이다.
<div class="player" data-engine="flash">
<video preload="none">
<source type="video/webm" src="http://mydomain.org/intro.webm"/>
<source type="video/mp4" src="http://mydomain.org/intro.mp4"/>
<source type="video/ogg" src="http://mydomain.org/intro.ogv"/>
</video>
</div>
<script>
// run script after document is ready
$(function() {
// install flowplayer to an element with CSS class "player"
$(".player").flowplayer({ swf: "/swf/flowplayer-.swf" });
});
</script>
지원되는 포멧
| Browser | ogg | mp4 | webm |
| IE | - | 9.0 | - |
| Firefox | 3.5 | - | 4.0 |
| Chrome | 3.0 | 3.0 | 6.0 |
| Safari | - | 3.1 | - |
| Opera | 10.5 | - | 10.6 |
OGG파일로 파이어폭스를 지원할 수 도 있겠지만...MP4만 제공할 경우 파이어폭스에서 플래시로 플레이 된다.
뭐 사실상 mp4만 있으면 모든 브라우저를 지원한다고 할 수 있다.
즐거운 동영상의 세게로 날아가 봅시다~