웹으로 프로그램을 구현하다 보면 날짜를 입력해야 하는 부분이 존재합니다.
보통 텍스트 박스를 입력 박스로 쓰고 닷넷 프레임 워크에서 제공하는 달력 컨트롤을 쓰거나 별도로 만든 달력 컨트롤을 써서 구현하곤 합니다. 또는 팝업 창을 이용하거나 레이어를 이용한 달력을 만들거나 구해서 쓰죠.
가장 보기에 좋은 것은 DIV 태그를 이용한 레이어 달력입니다.
다 좋은데, 이 달력은 심각한 문제가 있습니다. 바로 드롭다운리스트가 가려지지 않는다는 겁니다. 드롭다운 리스트 자체가 Z-Index 가 높기 때문에 무조건 위로 나타나는데, 이걸 가리려면 팝업 창을 써야 하는데, 사실 불편하고 보기도 좋지 않습니다. 그나마 모달 윈도우가 해결책이 되기도 합니다.
이 문제를 해결하기 위해 자료를 찾던 중, 팝업이라는 것을 알게 되었습니다. 팝업은 윈도우에 하나만 띄울 수 있는 툴팁과 비슷한 형식을 띄는 것으로, 완전히 별도의 HTML 코드를 가지지만 부모에게 종속되는 다소 특이한 것입니다. 이 팝업에 내용을 쓰려면 자바 스크립트 코드를 이용해서 InnerHTML 에 써 줘야 합니다. 팝업에서 부모를 제어하려면 팝업창처럼 parent 를 이용해야 합니다.
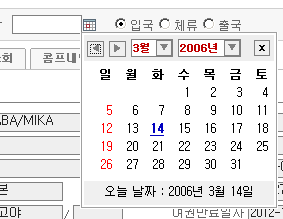
다음은 이 팝업을 이용한 달력의 캡쳐 화면입니다.

팝업은 좀 특이한 부분이 있는데, 부모 창의 영역에 구애를 받지 않고 부모에 단 하나만 존재할 수 있다는 점입니다. 따라서 메뉴를 만들때도 사용할 수 있으며, 다른 팝업이 뜰 때 떠 있는 팝업을 지우는 코드를 만들지 않아도 된다는 겁니다. 제한은 역시 한 번에 하나의 팝업만 띄울 수 있다는 것이지요.
코드는 첨부된 js 파일을 이용하면 됩니다. 즉, 쓰고 싶은 페이지에 다음 코드를 추가합니다. 경로는 저장된 위치에 맞게 해 주세요.
<script language="javascript" src="/js/PopupCalendar.js"></script>
그리고 쓰고자 하는 부분은 다음 코드를 이용합니다.
popUpCalendar(this, txtDate, 'yyyy-mm-dd')
대개 날짜 텍스트 박스 옆에 달력 아이콘을 이미지로 만들어서 쓸 테니까, 위의 txtDate 는 날짜를 전달 받을 텍스트 박스의 이름이며, 이 코드는 이미지 태그의 onClick 에 쓰면 됩니다. 필요에 따라 약간 바꾸어 anchor 에도 써도 됩니다.