addon은?
- XE가 모듈을 실행할 때 함께 실행되는 PHP 코드
- 적용할 모듈과 실행 시점을 지정할 수 있다.
- 예) board 모듈이 실행될 때, 레이아웃을 화면에 출력하기 직전에 실행
- 실행 가능한 시점
- before_module_init
- before_module_proc
- after_module_proc
- before_display_content
XE 기본 counter 애드온을 예로 들어 설명하겠습니다.
- 기능: counter 애드온은 해당 모듈의 접근 횟수를 기록하는 애드온입니다.
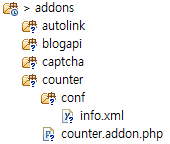
- 구성:
conf/info.xml과 <클래스_이름>.addon.php 이 기본 구성 파일입니다.
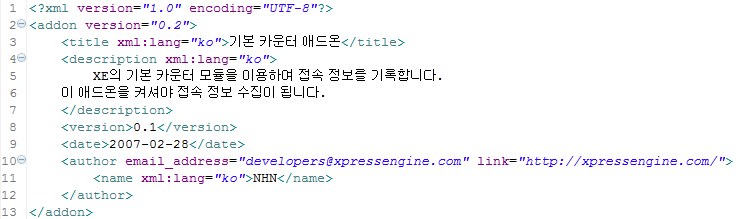
- info.xml:
애드온의 기본 정보를 담고 있습니다. 관리자의 기능 설정>애드온 메뉴에 보여집니다.
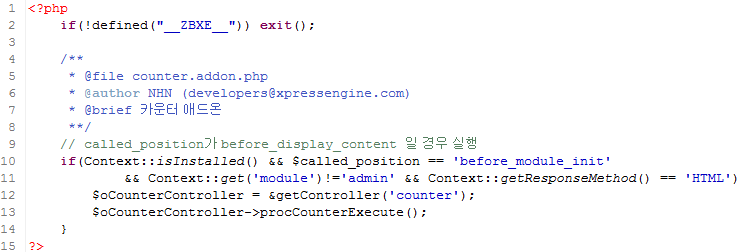
- counter.addon.php:
모듈의 로드와 함께 실행될 코드가 작성되는 부분입니다. 주로 if문을 이용해 특정 시점에만 실행되도록 제한을 가합니다. 아래 코드는 addon이 설치되어 있고, admin 모듈이 아니고, 반환 대상이 HTML인 경우(view의 경우 대개 HTML이겠고 controller라면 XML/JSON인 경우가 많겠죠), 모듈이 초기화되기 전에 코드를 실행하겠다는 의미입니다.
그럼 이제 hello_world라는 간단한 애드온을 직접 작성해 봅시다.
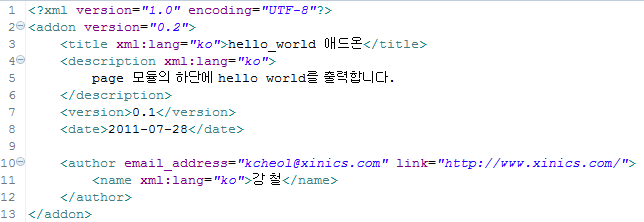
hello_world 애드온은 page모듈의 상단에 hello world를 출력하는 애드온입니다.
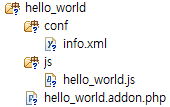
우선 addons 폴더 안에 기본적으로 갖춰야 할 파일들을 생성합니다.

info.xml을 다음과 같이 작성합니다.

이외에도 addon 설정에 이용되는 extra_vars 등을 지정할 수 있지만, 지금은 필요하지 않습니다.
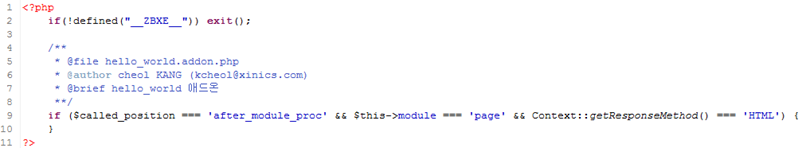
hello_world.addon.php도 가장 기본적인 내용을 작성합시다. HTML 코드를 생성한 뒤에 조작해야 하니, 모듈이 실행된 이후에 애드온이 실행되도록 합니다.

이제 실제로 hello world를 프린트하는 부분을 작성해야겠죠. 이 부분은 JavaScript로 작성해 봅시다.
hello_world 폴더 아래에 js라는 폴더를 만들고 hello_world.js를 생성해 줍시다. 지금은 똑같이 쓰긴 했지만, 자바스크립트 파일 이름은 애드온 이름과 달라도 됩니다 :)

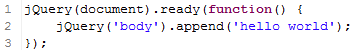
hello_world.js 에서는 jQuery를 이용해 <body> 의 맨 뒷부분에 'hello world'를 추가하면 되겠죠?

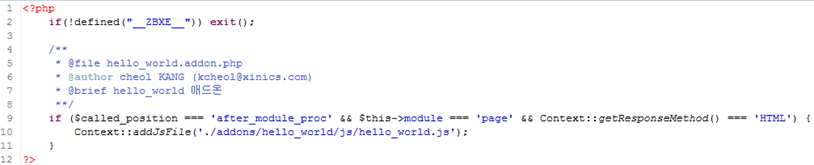
자, 이제 page 모듈이 실행될 때 이 js파일을 실행시키도록 hello_world.addon.php 을 수정해 줍시다.

한 번 잘 되나 테스트해 볼까요? 우선 관리자 페이지에서 hello_world 애드온을 사용하도록 설정해 주셔야 합니다.

그리고 페이지 모듈을 하나 새로 만들어서 접속해 보시면, hello world가 출력되는 걸 보실 수 있습니다!

잘 되나 의심되신다면 위젯을 한두개 추가해 보세요. 저는 언어 선택 위젯을 추가해 봤습니다.

잘 되네요 :)